HTML - col/colgroup の CSS 指定の罠。
はじめに
HTML で表を生成する場合、当然 table 要素を使うことになりますが、 その際には、 col/colgroup を使って、列ごとの要素を指定することができます。 それぞれの td/th に一個ずつクラスを割り振るよりもずっと簡単です。 今回はこの col/colgroup でハマったことについて書きます。
たとえば、表計算ソフトで HTML を出力すると、 col/colgroup を含んだ形式の表が出力されることがあります。
なお、以下の例からの表示は、 Google Chrome Version 23.0.1271.101 のものです。 他の UA がどのように処理するかは検証しておりません。
例
<!doctype html> <html> <head> <meta charset="utf-8" /> <style> table.fig1, table.fig1 td, table.fig1 th { border: solid 1px #000; } </style> <head> <body> <div> <table class="fig1"> <colgroup> <col style="width: 100px; background-color: #FCC" /> <col style="width: 150px; background-color: #CFC;" /> <col style="width: 200px; background-color: #CCF" /> </colgroup> <tbody> <tr><th>名前</th><th>種別</th><th>印象</th></tr> <tr><td>ねこ</td><td>哺乳類</td><td>かわいい</td></tr> <tr><td>アヒル</td><td>鳥類</td><td>かわいい</td></tr> <tr><td>ウツボ</td><td>魚類</td><td>ぶきみ</td></tr> </tbody> </table> </div> </body> </html>
結果

上の図のようになります。
col/colgroup の持つ CSS の属性が、 対象の列にも継承されています。
問題
では、ここで col に display: none を指定した場合、どうなるでしょうか?
<colgroup> <col style="width: 100px; background-color: #FCC; display: none;" /> <col style="width: 150px; background-color: #CFC;" /> <col style="width: 200px; background-color: #CCF" /> </colgroup>
答え

少し驚き (c.f. 驚き最小の原則 ) が発生すると思います。
col に対して display: none を指定すると col そのものが存在しなかったことになり、 一個ずつ列の指定がずれて行きます。
ところが、 Microsoft Excel の HTML での出力には、 col に対して display: none を指定するものが幾つかあります。
Generator が Microsoft Excel 14 の HTML でこのような不具合を確認しているので、 Office 2010 ( 使っている人がまだまだ多そうですね ) では少なくともこのような不具合が発生する可能性があるということです。
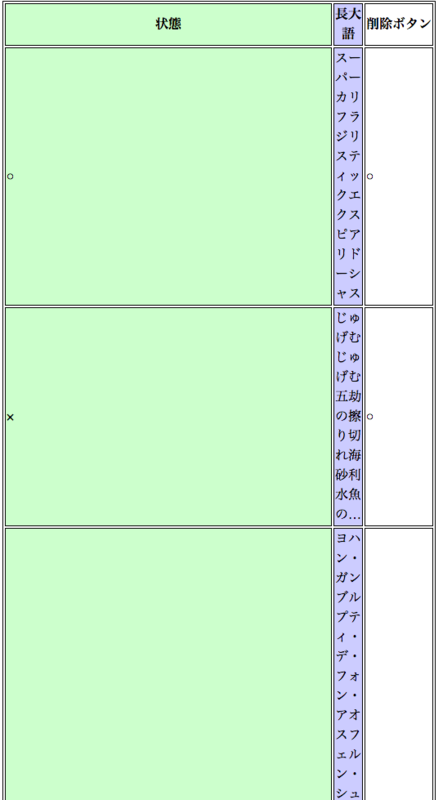
自分の場合、「テキスト用に長い幅を用意していたのに、隣の小さいボタン用のスタイルが適用されてしまった」表を読む という非常にストレスフルな体験をしたために、このような記事を書くに至った次第です。

読みやすい表をよろしくお願いします。